
Bean.LA Shop
Shopify Headless Store
Role: Freelance Shopify, Vue, & Front-End Developer
Codebase: Vue, Nuxt, CSS, responsive design, GraphQL, and the Shopify API
Duration: October 2020 - November 2020
Launched: November 2020 (No longer live)
Live Version (no longer active)
As a Freelance Shopify Developer, I built a Shopify headless store and cart based on figma designs. I connected the front-end code to the Bean.LA Shopify Store with GraphQL and the Shopify API.
.png)
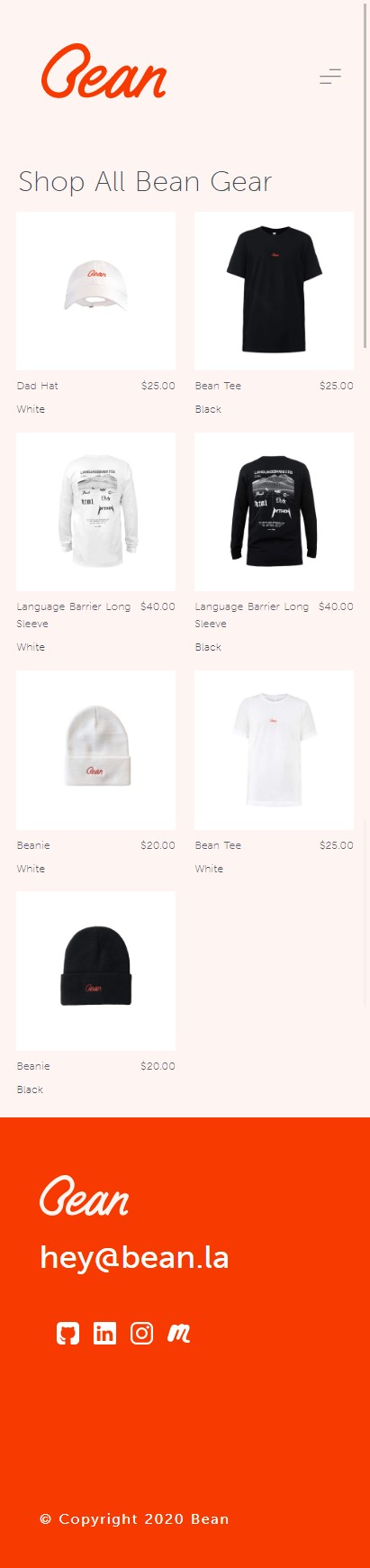
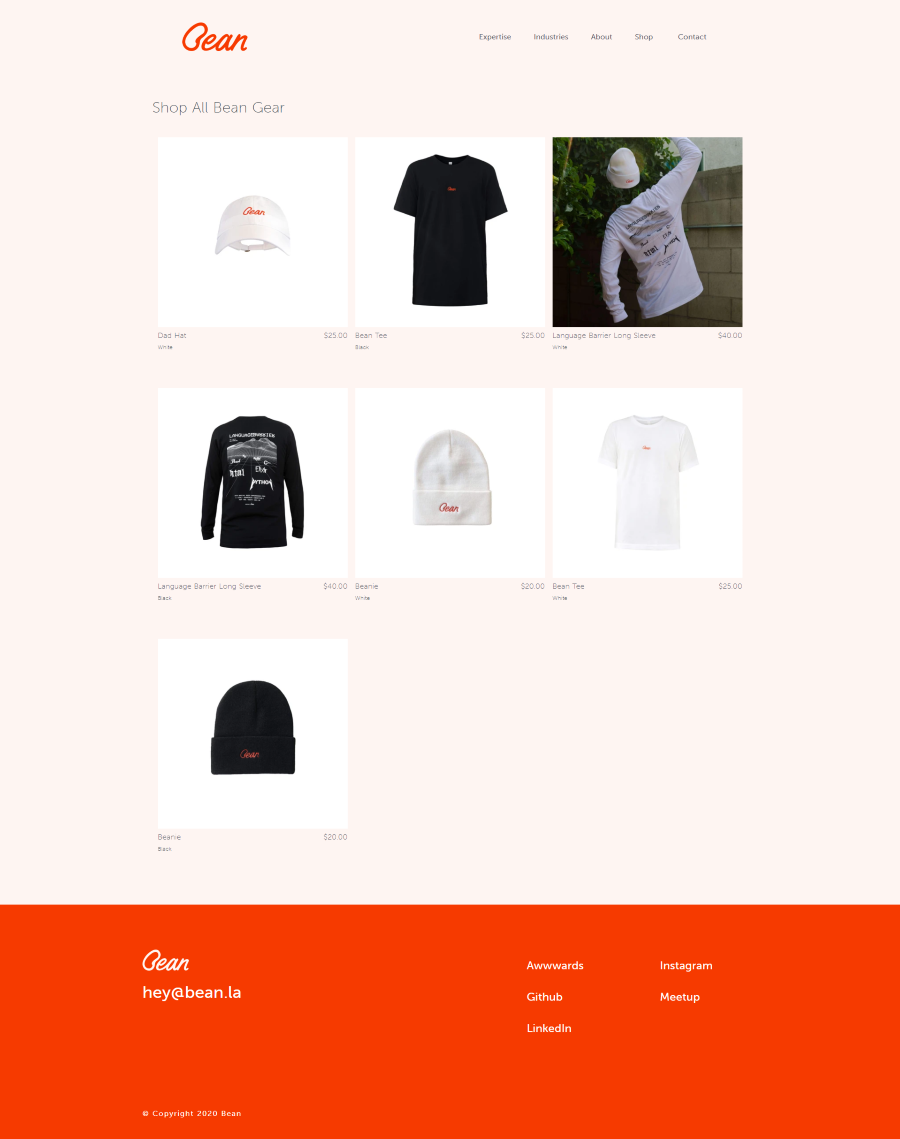
Shop
.png)
Product Page Example (PDP)
.png)
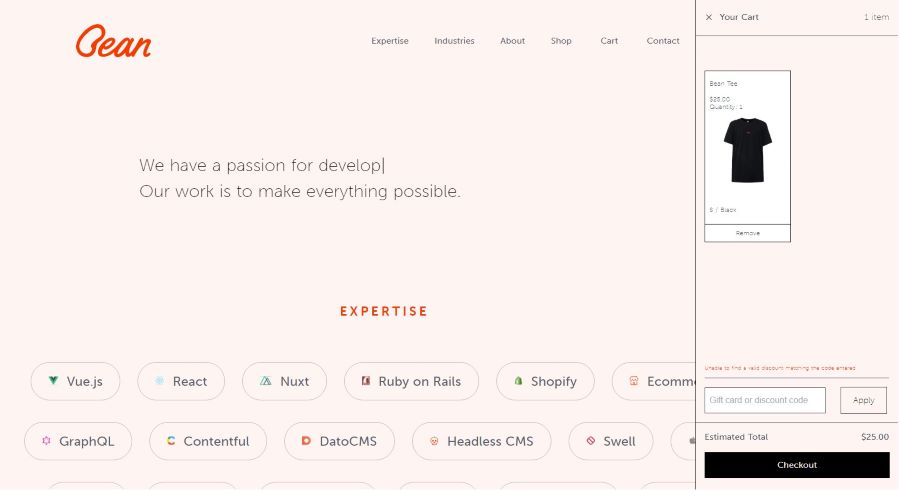
Cart Example
Overview
The Bean team wanted to launch a shop to sell their merch. The store would have a cart, accept discount codes, and would allow users to purchase items through Shopify. The need was to build out the designs (created in-house) in Vue/Nuxt and connect it to Shopify's API using GraphQL.

Cart Example on Desktop
Approach
Because the team had custom-built designs, I created this store using Vue/Nuxt and created components for each product, collection, and the cart. Each component connected to the Bean Shopify store using GraphQL, so that you could be on any page and view or edit your cart.
Results
The store was successfully built and launched, with the ability to display new products, show when products were sold out, and accept discount codes.
Since launch, the store has been shut down and is no longer live.

Shop on Desktop